moltoDESTROYED
 moltoDESTROYED is a growing collection of silly and monochromatic comic strips by cartoonist molto D. stroyed.
moltoDESTROYED is a growing collection of silly and monochromatic comic strips by cartoonist molto D. stroyed.
Process
A website was in need for cartoonist molto to display comic strips, character images, sketches, and doodles. Other necessary requirements were:
- Shareable social buttons for comic pages
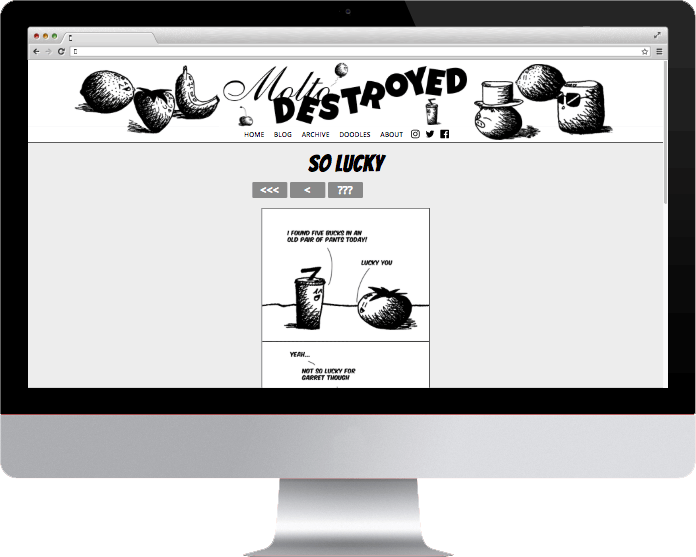
- A navigation menu for the comic strip
- A page to display raw doodles and sketches
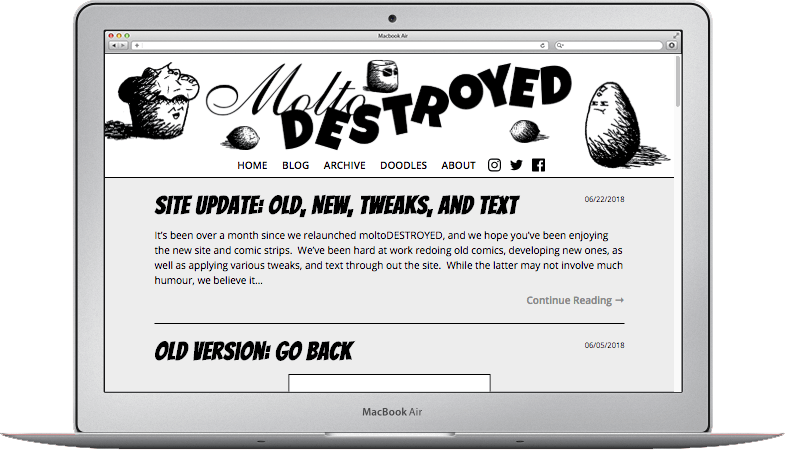
- An about, archive, and blog page
- A simple contact form
 After discussing all the details, we decided that I would create a custom WordPress theme to accomplish all of this.
After discussing all the details, we decided that I would create a custom WordPress theme to accomplish all of this.
Development
I began by creating a local environment on my work station, installing WordPress, and activating the Underscores starter theme. I also downloaded and activated WP-SCSS by Connect Think to help compile the SCSS code. From there I designed and developed all but a few aspects of the website, including:
- Coding and designing the comic strip navigation menu
- Animating the navigation menu on mobile devices
- Implementing the social share buttons for comic strips
- Developing an archive page to list both comic strips and blog posts
- Styling the header, footer, each section, and each page
- Disabling the WordPress search, author, and category pages
 There are also a few necessary plugins. The doodles page consists of Instagram Feed by Smash Balloon. It gathers and display images from molto’s Instagram account. This plugin was modified with some slight styling changes. The contact form on the about page is Contact Form 7 by Takayuki Miyoshi. This plugin too contains small styling changes.
There are also a few necessary plugins. The doodles page consists of Instagram Feed by Smash Balloon. It gathers and display images from molto’s Instagram account. This plugin was modified with some slight styling changes. The contact form on the about page is Contact Form 7 by Takayuki Miyoshi. This plugin too contains small styling changes.
Each page loads a character at random in the header and footer. This is done using PHP code, which I found online and customized. The sizing and centring of the pop-up window when clicking a social share button utilizes Javascript. This too is based off of a script found online, then modified to work within the theme. All of the sites graphics, aside from the social icons, is done by molto.
Technical Specs
moltoDESTROYED uses WordPress as its CMS. Javascript resources include jQuery, as well as Bootstrap collapse and transition components. The front-end uses Bootstrap v3.3.7 as the framework. Another site asset used is Google Fonts.
All screen shots were captured on July 4th, 2018
Click here to view moltoDESTROYED